管理人Oです。
眠いです(´・ω・`)
わたしゃ よい子なので、
12時を過ぎるともう眠くてたまらんです。
そんな私 27歳。
さてさて、
今回は、ラガニズムのロゴについて、お話を。
ロゴデザインは、Illustratorで制作。
実はロゴデザインが完成するまで、
以下 左から右へと順に試行錯誤してました。
完成版には、
傷のついたメタルなテクスチャを貼ってあります。
しかし、このテクスチャに実は問題が…
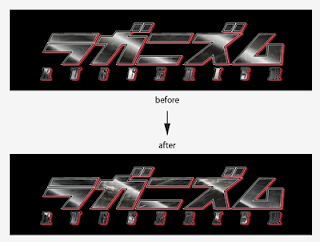
解りやすいように、光沢を消してみたところですが、
ムの左側、境界線ができてしまっています。
これは、タイリング用の画像ではないため、
画像の端が詰められてタイリングされた為おこる現象です。
これを修正します!
①テクスチャ画像を、photoshopで開きます。
②フィルタ>その他>スクロール をクリック
③適当な数字を入力します。すると、画像が水平・垂直に移動されます。
この場合、厳密な中心よりも、後々わかりやすいような数字がよいです。
④後はこの境界をなじませるわけですが、
私は修復ブラシツール、コピースタンプツールをオススメします。
まずこれで境界をなじませた後、
ブラシツールで適当に塗りつぶし&フィルタでぼかしを掛け、
レイヤーの透明度を調整すると、自然になじませることができます。
(ちなみに、トーンカーブでコントラストも調整しました)
……言うほど自然でもないか(´・ω・`)
ま、まぁ 今回はそこまでこだわらない状況だから平気だもーん。
仕事とは、不必要なことはなるべくしない事が大切!!
⑤そうしたら、もう一度スクロールさせて、
画像を正式な位置に戻して、保存します。
⑥次にIllustratorを開き、画像をキャンバスに貼りつけます。
⑦画像を選択し、画面上部の「埋め込み」ボタンをクリック。
(こうしないと、外部リンクとして認識されてしまうので、
開く度、参照元を聞いてくる可能性があります)
⑧画像を、スウォッチウィンドウの空いている所にドラッグ&ドロップ。
⑨塗りつぶしの色の代わりに、この新しいスウォッチをクリックすると、
テクスチャが反映されます。
これで完成!
ほら、割と自然になったでしょう!(`・ω・´)エッヘン
ついでに、光沢をシャープに修正してみました。
いかがでしょうか!
ご参考になれば之幸いでゴザーイ。
■■■■■↓クリック頂ければ幸いです!■■■■■
イラスト ブログランキングへ











0 件のコメント:
コメントを投稿